
jQuery toggle div与链接到colorbox(lightbox)
我有一个div来切换它下面的列表的可见性。在该主div中,我有一个链接打开一个colorbox(jquery“lightbox”插件)来添加一个新项目到列表中。jQuery toggle div与链接到colorbox(lightbox)当然,当我点击链接时,除了切换列表(如其父)之外,它什么都不做。所以我将stopPropagation()添加到链接中。它确实遵...
2024-01-10
angularJS-从div中的mouseclick获取x和y位置
我做了一个函数,应该在div中单击的位置上添加一个项目。现在,此功能的问题在于,每次单击时,它都会采用文档的x&y位置,而不是div内的x&y位置。因此,我真正想要的是div的左上角应给出x= 0和y = 0,但是我不知道这是否可行吗?我想还有另一种方法。$scope.addOnClick = function(event) { $scope.items...
2024-01-10
在contenteditable div中替换innerHTML
我需要在contenteditablediv中实现数字的突出显示(将来我会添加更复杂的规则)。问题是当我用JavaScript替换插入新内容时,DOM更改和contenteditablediv失去了焦点。我需要的是将div放在当前位置上,以使注意力集中在div上,这样用户就可以键入而不会出现任何问题,而我的功能只需突出显示数字即可。谷歌搜...
2024-01-10
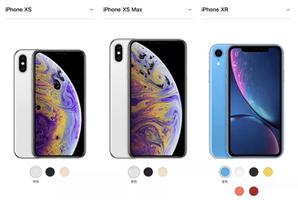
iPhone XS、iPhone XS Max和iPhone XR有哪些不同?
今年,苹果发布了三款新iPhone,5.8英寸iPhone XS、6.5英寸iPhone XS Max和6.1英寸iPhone XR。这三款新机拥有类似的设计,并且都配备了先进、强大的硬件。除了外形上的细微差别之外,它们实际上还有不少值得注意的不同之处。一起来看下iPhone XS、iPhone XS Max和iPhone XR都有哪些不同?机身三款2018年iPhone都采用了...
2024-01-10
在angularjs中将一个div的高度设置为另一个div
我是角度新手:-)我只是想将一个div的尺寸设置为另一个,请给予任何帮助。 <div class="front"> <img ng-src="{[galery.pages[0].thumbnailUrl]}" ></div><div ng-style="galery.pages[1] ? '' : setBackDimensions(); " ></div>在控制器中,我添加了: $scope.setBackDimensions = function() { var imgHei...
2024-01-10
iPhone XR/iPhone XS/iPhone XS Max运存各是多少?
新iPhone如期而至。在发布会上,苹果跟我们介绍了很多iPhone的新特性以及配置上的提升。但是,跟往常一样,有关三款iPhone的运存(RAM)和电池信息,苹果依然只字未提。一直以来,苹果对于运存没有太大追求,1GB RAM一直坚持到了iPhone 6。在苹果的洗脑下,大家都觉得iPhone后台运行表现很好,根本不需...
2024-01-10
pingguo,苹果手机共有几种型号
1,苹果手机共有几种型号 一共有iPhone2g,iPhone3g, iPhone3gs,iPhone4,iPhone4s,iPhone5,iPhone5s,iPhone5c,iPhone6,iPhone6s,IPHONE6s plus,iPhone6plus,iphone SE,iPhone7,iPhone7plus,iPhone8,iPhone8plus,iphone X,iphone XS,iphone XS Max,iphone XR。2019年9月份可能会发布iPhone11,iPhone11Ma...
2024-01-10
【WPS教程】如何在文档中设置双删除线?
使用WPS Office打开文档,选中需要操作的内容。鼠标右键选择“字体”,在弹出框中选择“字体”。勾选“双删除线”,点击“确认”即可。...
2024-01-10
PPT中如何增加辅助线?
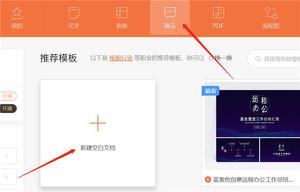
在日常工作中,我们会使用到PPT软件,演讲、学习等很多地方都会用到。很多小伙伴好奇在PPT中如何增加辅助线。今天,就由小编告诉大家在PPT中是如何增加辅助线的,跟着小编一起把这个小技巧学起来吧。 PPT中增加辅助线的方法: 第一步:打开WPS,在【演示】中新建一个空白文档...
2024-01-10
原神万叶温迪聚怪差异分析
《原神》中万叶是1.6版本的新角色,也拥有聚怪能力的,他与常用的温迪在聚怪能力上有什么差异呢,这里小编带来了一份详细攻略,希望可以帮助到大家!太长不看版结论:各有优劣。温迪:聚怪半径最大,持续时间最长;需要充能,位置不能控制在两怪物中心点,部分情况下聚怪范围不如万叶大。...
2024-01-10
《炉石传说》奥特兰克火冲法玩法解析
炉石传说奥特兰克火冲法卡组还是不少的,今天给大家带来了胜率最高且使用场数最多的火冲法构筑,今天带来了这套卡组的组成和玩法,想了解的小伙伴就一起看下《炉石传说》奥特兰克火冲法玩法解析吧。炉石传说奥特兰克火冲法卡组怎么玩 本期第三位粉丝求补丁后强力的火冲法,下面这套来自...
2024-01-10
《部落与弯刀》女心灵巫师玩法攻略分享
部落与弯刀游戏中的女心灵巫师职业该怎么玩?该职业是游戏中一个比较冷门的职业,但强度还是有的,并且玩起来也比较的有趣,很多玩家估计都不清楚这个职业该怎么玩吧,那么下面就让小编来为大家分享一下该职业的玩法吧。 《部落与弯刀》女心灵巫师玩法攻略分享 1、上来让你去...
2024-01-10
宝可梦大集结精灵强度排行与推荐
宝可梦大集结这款游戏什么精灵比较厉害呢?本次为大家带来的是宝可梦大集结精灵强度排行与推荐,想了解的玩家一起来看看吧。宝可梦大集结强力英雄推荐怪物目前是所有精灵中比较强力的存在,新玩家可以根据这个榜单选择自己合适的英雄。...
2024-01-10
废墟战旗角色培养心得
《废墟战旗》应该怎么培养角色,在游戏《废墟战旗》中,角色的选择和培养是十分重要的,还有不少小伙伴都不知道应该怎么培养角色,今天小编就为大家盘点废墟战旗角色培养心得,感兴趣的小伙伴快来看看吧。废墟战旗角色培养心得每个天赋牌和几乎所有能力谁都有可能随机到,有独有能力,但...
2024-01-10
云顶之弈11.16版本改动解析
云顶之弈新版本来临在即,很多小伙伴想要第一时间了解新版本将改动什么,这里小编带来了一份详细攻略,希望可以帮助到大家!11.16版本里面主要削弱的阵容还是非常多的,小嗨这里将削弱和加强的阵容做一个小总结,方便大家做一个梳理。削弱阵容:1.拼多多丧尸大头(运营);2.黑夜亚索(赌狗...
2024-01-10
枪火重生弓箭词条与秘卷搭配说明
《枪火重生》弓箭是游戏中的一系列高伤害武器,弓箭如何选择武器词条和秘卷?接下来为大家带来枪火重生弓箭词条与秘卷搭配说明,一起来看看吧。英雄选择讲道理,三个英雄的天赋和大弓流狙击流都没有特别好的配合但是为了成为一个快乐的半藏,没有条件创造条件也要上强行分析一波,狙击的...
2024-01-10
英雄联盟S11男刀出装推荐 S11男刀怎么出装备
《英雄联盟》中男刀是一位人气超高的英雄,想知道s11男刀怎么出装备吗,那么就和小编一起来看看吧,这篇攻略对男刀分析的非常到位,相信一定会对你有所帮助的。英雄联盟S11男刀出装推荐出装推荐出门装大多数玩家选择了多兰剑,一方面是因为多兰剑可以在男刀2级之后的强势期中提供80点额外生...
2024-01-10
骑马与砍杀2 1.60版本锻造任务配方一览
《骑马与砍杀2》的锻造是游戏中获取武器装备的主要方法之一,1.60版本都有哪些常用的锻造配方?锻造任务如何完成?接下来请看骑马与砍杀2 1.60版本锻造任务配方一览供各位玩家参考。1.60版本锻造任务配方1.6更新了,修复了打铁bug,终于可以愉快的打铁了~可能有些玩家对1.6版本打铁任务不是很了解...
2024-01-10
原神稻妻声望任务 神明啊我做得对吗指南
原神稻妻区域新增的声望任务中的神明啊我做得对吗怎么完成?不了解的玩家可以参考这篇原神神明啊我做得对吗指南,一起来看看参考一下吧,希望能帮到大家。神明啊我做得对吗地点:稻妻触发条件:需要完成前置每日委托ps: 不要纠结一会男主一会女主的截图,不是一个号的。前置委托一:【神明...
2024-01-10
《大脚怪》游戏介绍
大脚怪游戏是一款生存游戏,玩家需要向别人证明自己不仅仅只是个头大的废物,在这里可以和其他怪物对抗,也可以和玩家战斗,接下来详细为大家介绍关于这个游戏的所有内容。大脚怪游戏介绍 大脚怪是一款关于猎杀大脚怪的生存恐怖游戏。有两种可用模式:你可以与AI控制的大脚怪对抗,或者其...
2024-01-10
永劫无间长剑连招及实战技巧详解
永劫无间长剑连招及实战技巧解析针对喜欢使用长剑的玩家,可以帮助玩家更深的认识长剑的武器特性,连招还有实战应对,下面就和小编一起来看看吧。游戏思路:目前最大众化的武器就是长剑了,因为简单上手难度低,伤害也不俗所以受到大多数玩家的喜爱长剑本身的招式距离都很远,作为一把近...
2024-01-10
不夜长安皮肤标签怎么变成动态的
在游戏的英雄界面处,我们点击狄仁杰英雄 我们向左滑动皮肤栏,选中不夜长安皮肤标签 点击穿戴按钮 4我们就使用了不夜长安皮肤标签(这个不夜长安皮肤标签就是狄仁杰的一款皮肤,我们要使用它的话,把它穿戴到狄仁杰身上即可)...
2024-01-10
重装上阵辅助模块天眼分析
天眼是重装上阵游戏中的一种辅助模块,其实就是一个雷达装置,可以扫描到一定范围的敌人,那么重装上阵辅助模块天眼怎么样呢?下面就为大家带来重装上阵辅助模块天眼介绍。 【重装上阵新手攻略】 重装上阵辅助模块天眼怎么样 1、天眼属于辅助模块中的侦察雷达; 2、模块负载为8,相对于实...
2024-01-10
《空洞骑士》超快送花玩法分享
空洞骑士送花任务怎么玩?送花任务是游戏中一个比较有难度的任务,送花的路途中充满着未知与危险,今天给大家带来空洞骑士超快送花玩法分享,一起来看一下吧。 注意事项 1.在泽莫尔建立梦之门,方便回来重新拿花或者是送花成功回来。 2.能不打架就不打架。 3.多用法术解决。带萨满之石和法...
2024-01-10
《集合啦动物森友会》种树攻略详解
《集合啦动物森友会》中的树木可以通过自己来种植,而且从树苗到成树之间也是由一个缓慢阶段的。下面请看《集合啦动物森友会》树木成长阶段、分类及种植方案介绍,希望对大家有用。 树苗=>S树=>M树=>L树=>成树。树的成长阶段 在无干扰情况下,每天成长一个阶段,即从树苗到成树需要5天。 在长...
2024-01-10
重装上阵同时开火方法介绍
重装上阵游戏中总会有一些优秀的操作,比如就有网友问武器能不能同时开火?那么今天我们就来说说重装上阵同时开火方法介绍吧!这样一来在人多的竞技场玩家就可以所向披靡了! 今日我们就来详细讲下这艘休伯利安号,怎么样能多兵器同时射击办法吧。经过组装和模拟,咱们能够保证相似战巡...
2024-01-10
明日方舟五星重装极光详解
这次给大家带来明日方舟五星重装极光详解,一起来看看吧。 极光凭借优异的考核成绩,被批准加入精英干员Sharp的行动队。无论是北地探索任务,还是深入严寒地带的护卫工作,都能够出色的完成。 “博士,我是极光,可露希尔老大经常提起你。我答应她,会保护你。” 极光的立绘完美的诠释了一...
2024-01-10

